How and When to Use Heading Tags
go.ncsu.edu/readext?531265
en Español / em Português
El inglés es el idioma de control de esta página. En la medida en que haya algún conflicto entre la traducción al inglés y la traducción, el inglés prevalece.
Al hacer clic en el enlace de traducción se activa un servicio de traducción gratuito para convertir la página al español. Al igual que con cualquier traducción por Internet, la conversión no es sensible al contexto y puede que no traduzca el texto en su significado original. NC State Extension no garantiza la exactitud del texto traducido. Por favor, tenga en cuenta que algunas aplicaciones y/o servicios pueden no funcionar como se espera cuando se traducen.
Português
Inglês é o idioma de controle desta página. Na medida que haja algum conflito entre o texto original em Inglês e a tradução, o Inglês prevalece.
Ao clicar no link de tradução, um serviço gratuito de tradução será ativado para converter a página para o Português. Como em qualquer tradução pela internet, a conversão não é sensivel ao contexto e pode não ocorrer a tradução para o significado orginal. O serviço de Extensão da Carolina do Norte (NC State Extension) não garante a exatidão do texto traduzido. Por favor, observe que algumas funções ou serviços podem não funcionar como esperado após a tradução.
English
English is the controlling language of this page. To the extent there is any conflict between the English text and the translation, English controls.
Clicking on the translation link activates a free translation service to convert the page to Spanish. As with any Internet translation, the conversion is not context-sensitive and may not translate the text to its original meaning. NC State Extension does not guarantee the accuracy of the translated text. Please note that some applications and/or services may not function as expected when translated.
Collapse ▲What is a Heading Tag?
A heading tag is used to introduce or emphasize sections of content within your page or post. Every page begins with a single H1 tag which identifies the title. Subsequent tags, H2, H3, etc., should be used to highlight subsections of your content. While not required, they can be useful for introducing large blocks of content, breaking it up, and making it easier to read and understand.
Headings are also important in making your content accessible to users with disabilities. Headings break up the content into an organized structure much like an outline. Where sighted users can skim a page quickly by reading the visual headlines, a screen reader user can also skim a page by quickly traversing the headings if they are properly used.
How Do We Use Heading Tags on Extension Pages?
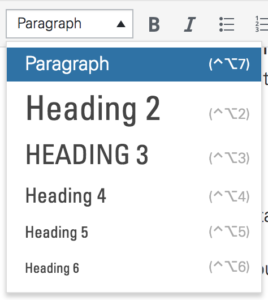
 On our Extension pages, the title you choose for your page or post will automatically be given the H1, or Heading 1, tag. Given this, you should not use an H1 tag in your content (in fact, we’ve removed it as an option in the WordPress editor).
On our Extension pages, the title you choose for your page or post will automatically be given the H1, or Heading 1, tag. Given this, you should not use an H1 tag in your content (in fact, we’ve removed it as an option in the WordPress editor).
The very first subsection you want to highlight should use an H2 (Heading 2) tag.
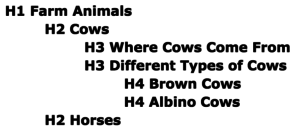
In essence, these headings by themselves (when stripped of all other content on the page) should form a document outline or table of contents. Here’s how the hierarchy of tags should be used:
Improper Nesting
You should not use heading tags out of order. For instance, an H3 tag must be preceded by either another H3 tag or an H2 tag. Likewise, an H4 tag cannot be used if there is not another H4 or H3 before it.
For example:
|
Incorrect: H2 This is my heading 2 P Some text about my heading. H4 This is a heading 4 P Some text about my subheading. |
Correct: H2 This is my heading 2 P Some text about my heading. H3 This is a heading 3 P Some text about my subheading. |
P = Paragraph text
Heading tags should also never be used to highlight entire paragraphs or blocks of content. This includes using an H5 or H6 tag to reduce the size of disclaimer text if you need to add one to the bottom of your page or post.