Why ALT Text for an Image Is Important
go.ncsu.edu/readext?523624
en Español / em Português
El inglés es el idioma de control de esta página. En la medida en que haya algún conflicto entre la traducción al inglés y la traducción, el inglés prevalece.
Al hacer clic en el enlace de traducción se activa un servicio de traducción gratuito para convertir la página al español. Al igual que con cualquier traducción por Internet, la conversión no es sensible al contexto y puede que no traduzca el texto en su significado original. NC State Extension no garantiza la exactitud del texto traducido. Por favor, tenga en cuenta que algunas aplicaciones y/o servicios pueden no funcionar como se espera cuando se traducen.
Português
Inglês é o idioma de controle desta página. Na medida que haja algum conflito entre o texto original em Inglês e a tradução, o Inglês prevalece.
Ao clicar no link de tradução, um serviço gratuito de tradução será ativado para converter a página para o Português. Como em qualquer tradução pela internet, a conversão não é sensivel ao contexto e pode não ocorrer a tradução para o significado orginal. O serviço de Extensão da Carolina do Norte (NC State Extension) não garante a exatidão do texto traduzido. Por favor, observe que algumas funções ou serviços podem não funcionar como esperado após a tradução.
English
English is the controlling language of this page. To the extent there is any conflict between the English text and the translation, English controls.
Clicking on the translation link activates a free translation service to convert the page to Spanish. As with any Internet translation, the conversion is not context-sensitive and may not translate the text to its original meaning. NC State Extension does not guarantee the accuracy of the translated text. Please note that some applications and/or services may not function as expected when translated.
Collapse ▲ Welcome to the first in a new series of EIT posts, relevant for any Extension employee tasked with creating new portal pages or news posts. We’re calling them #writingtips, and they will focus on helping you get the most out of your content.
Welcome to the first in a new series of EIT posts, relevant for any Extension employee tasked with creating new portal pages or news posts. We’re calling them #writingtips, and they will focus on helping you get the most out of your content.
This week’s tip has to do with image ALT text, and why it is an important part of your content.
What is ALT Text?
ALT text is extra code that is automatically added to the HTML code of a page or news post when you add an image that is used to describe what the image is.
Why is ALT Text Important?
When you add an image to your news post or page, you need to make ensure that an assistive screen reader (typically used by a visually impaired user) can identify what the image is, and how it relates to the content on the page (this is a federal accessibility requirement). ALT text also helps our Extension content rank well through Google. When analyzing our pages, Google only uses HTML code and text copy – it can’t see images. Hence, we use the ALT text to help describe the image.
It also helps identify an object on a page or post if someone has their “show images” option turned off in their browser.
When you include an image in your content, a good rule of thumb is to make sure you fill out the ALT text at the same time – this helps to ensure that it isn’t overlooked.
How is ALT Text Different Than a Caption?
Most simply put, ALT text doesn’t appear on the page, only in the HTML code. Unless you’re using assistive technology to help read the page, you will never actually see the text you’ve entered into the ALT text. But it’s especially important for visually impaired users, and required by federal guidelines. Captions, on the other hand, do appear on the page, alongside the image (and are not required by federal guidelines).
If I Have a Caption Do I Need to Add ALT Text?
In short, yes. Because the ALT text is directly tied to the image in the HTML code, it stays permanently attached. This is especially important for visually impaired users. Captions are ultimately unreliable because, depending on what size screen a user is using (a mobile device, tablet, or desktop), the design of the page may change slightly (or even dramatically) to accommodate that device, and it may not be clear what the caption is referring to.
Where Do You Find the ALT Text?
You have two options to set the ALT text for an image in WordPress.
First, you can include it when you upload your image to your Media Library. This is the preferred way, as the image will then have the ALT text attached whenever it is used going forward.
- Upload a new image to your Media Library.

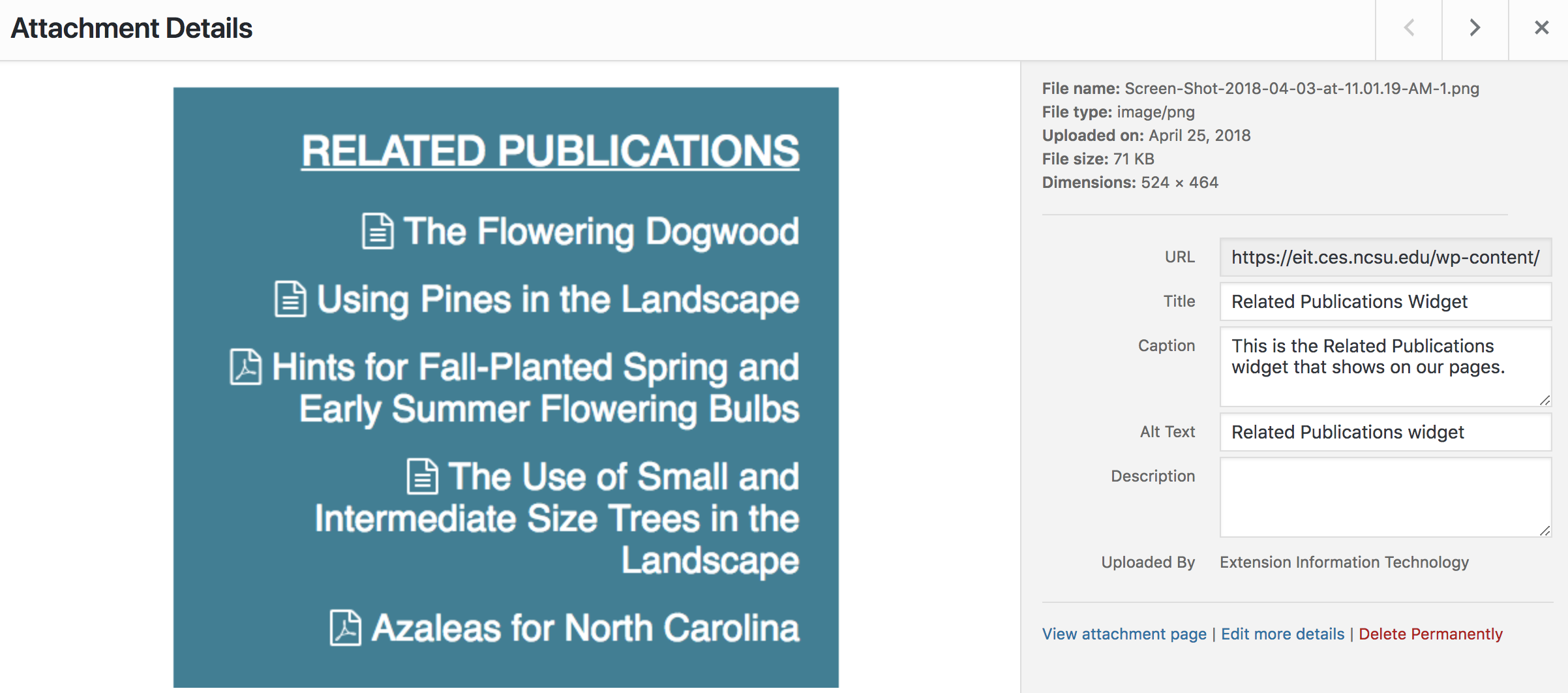
2. Click on the image to view the Attachment Details.
3. Add your ALT text in the ALT Text field.

The second option is to go into your WordPress editor HTML code and add it after the image has already been included in your page or news post. This method is mainly used for when an existing image didn’t have ALT text added when it was originally uploaded.
- Once the image is added to your post or page, click on the Text tab in the top-right corner of your editor window.

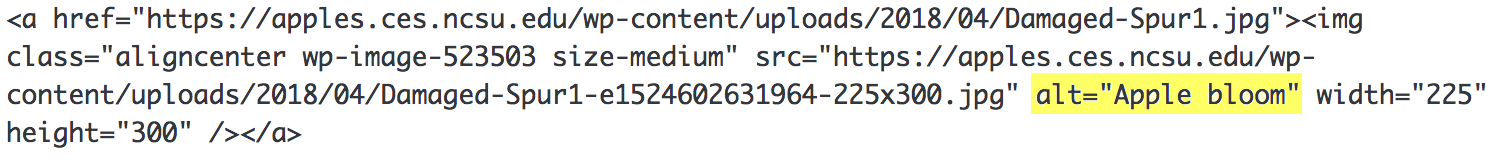
2. Find the code for the image you just added, then look for the ALT tag.

3. You should see alt=” “; add an image description between the quotation marks.
4. Once added, click back to the Visual tab in the upper-right corner of your editor window.

BEST PRACTICE: Remember, ALT text is needed for those that may not be able to see an image; you should not just use the file name – it needs to describe what the image is.
If you have any questions about ALT text or any other content issue that you think might make a good #writingtips blog post, please get in touch! You can email me at jmware2@ncsu.edu.
If you’d like to learn more about web accessibility and why it’s important, more information is available on the W3C Web Accessibility Initiative site.