Using Content Headings
go.ncsu.edu/readext?956825
en Español / em Português
El inglés es el idioma de control de esta página. En la medida en que haya algún conflicto entre la traducción al inglés y la traducción, el inglés prevalece.
Al hacer clic en el enlace de traducción se activa un servicio de traducción gratuito para convertir la página al español. Al igual que con cualquier traducción por Internet, la conversión no es sensible al contexto y puede que no traduzca el texto en su significado original. NC State Extension no garantiza la exactitud del texto traducido. Por favor, tenga en cuenta que algunas aplicaciones y/o servicios pueden no funcionar como se espera cuando se traducen.
Português
Inglês é o idioma de controle desta página. Na medida que haja algum conflito entre o texto original em Inglês e a tradução, o Inglês prevalece.
Ao clicar no link de tradução, um serviço gratuito de tradução será ativado para converter a página para o Português. Como em qualquer tradução pela internet, a conversão não é sensivel ao contexto e pode não ocorrer a tradução para o significado orginal. O serviço de Extensão da Carolina do Norte (NC State Extension) não garante a exatidão do texto traduzido. Por favor, observe que algumas funções ou serviços podem não funcionar como esperado após a tradução.
English
English is the controlling language of this page. To the extent there is any conflict between the English text and the translation, English controls.
Clicking on the translation link activates a free translation service to convert the page to Spanish. As with any Internet translation, the conversion is not context-sensitive and may not translate the text to its original meaning. NC State Extension does not guarantee the accuracy of the translated text. Please note that some applications and/or services may not function as expected when translated.
Collapse ▲When it comes to creating digital content for your website, email campaigns, or factsheets, one crucial aspect to consider is your page’s structure. Headings break content up into smaller sections, which are easier to navigate and scan for information.
Understanding HTML Heading Tags
Visually distinguishing heading text from regular paragraph text is a common practice, often achieved through font modifications such as making the text larger, bold, or underlined. However, it’s equally important to designate text as a heading using HTML tags, regardless of font style. Assigning appropriate heading levels to your text helps organize your content and provides valuable information to web browsers and assistive technology.
How to Assign Heading Levels
- Highlight the Text: First, click and drag your cursor to select the section of text that you want to designate as a heading.
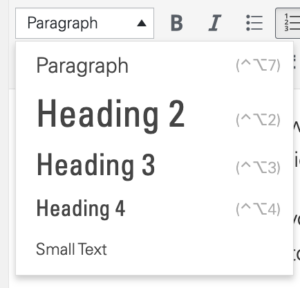
- Select the Heading Level: Next, choose the appropriate heading level from the dropdown menu. HTML offers six heading levels, with H1 being the most significant (typically reserved for the page’s title), followed by H2, H3, etc.

Dropdown menu for heading assignment in WordPress. Note that there is no option for Heading 1 because that is preassigned to the page title.
Helpful Tips
Here are some tips to keep in mind when using HTML headings in your content:
- Multiple Instances: You can use more than one instance of the same heading level (e.g., multiple H2 or H3) if they represent headings for sections at equivalent levels within your page structure.
- Consistency Matters: Avoid skipping heading levels. If you have a Heading 2 and Heading 4, be sure to include a Heading 3 somewhere in between to maintain a logical hierarchy.
- Semantic Use: Do not misuse heading assignments solely for changing the visual appearance or text size. Instead, utilize bold, italic, or other font options and reserve HTML headings for structuring your content.