Choosing Accessible Fonts
go.ncsu.edu/readext?1005548
en Español / em Português
El inglés es el idioma de control de esta página. En la medida en que haya algún conflicto entre la traducción al inglés y la traducción, el inglés prevalece.
Al hacer clic en el enlace de traducción se activa un servicio de traducción gratuito para convertir la página al español. Al igual que con cualquier traducción por Internet, la conversión no es sensible al contexto y puede que no traduzca el texto en su significado original. NC State Extension no garantiza la exactitud del texto traducido. Por favor, tenga en cuenta que algunas aplicaciones y/o servicios pueden no funcionar como se espera cuando se traducen.
Português
Inglês é o idioma de controle desta página. Na medida que haja algum conflito entre o texto original em Inglês e a tradução, o Inglês prevalece.
Ao clicar no link de tradução, um serviço gratuito de tradução será ativado para converter a página para o Português. Como em qualquer tradução pela internet, a conversão não é sensivel ao contexto e pode não ocorrer a tradução para o significado orginal. O serviço de Extensão da Carolina do Norte (NC State Extension) não garante a exatidão do texto traduzido. Por favor, observe que algumas funções ou serviços podem não funcionar como esperado após a tradução.
English
English is the controlling language of this page. To the extent there is any conflict between the English text and the translation, English controls.
Clicking on the translation link activates a free translation service to convert the page to Spanish. As with any Internet translation, the conversion is not context-sensitive and may not translate the text to its original meaning. NC State Extension does not guarantee the accuracy of the translated text. Please note that some applications and/or services may not function as expected when translated.
Collapse ▲When creating print materials or web content, choosing fonts to maximize clarity and readability is essential. Appropriate font selection can also enhance accessibility for users with low vision or dyslexia.
Key Considerations for Font Selection:
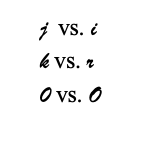
- Letter Differentiation: Ensure that letters are easy to distinguish from one another. For example, the number “0” should be clearly distinguishable from the capital letter “O,” and the lowercase “j” should not closely resemble the lowercase “i”.
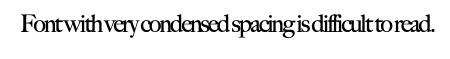
 Spacing: Adequate spacing between letters is essential to avoid visual clutter and improve readability.
Spacing: Adequate spacing between letters is essential to avoid visual clutter and improve readability.
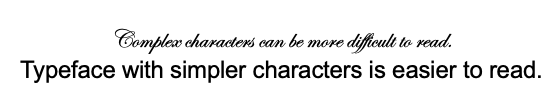
- Simplicity: Avoid unnecessary flourishes that can complicate the appearance of text.

- Size Appropriateness: Use a font size appropriate for the medium. Larger fonts are necessary for TV display slides, as viewers may read slides from several feet away.
- Font Variety: Limit the number of fonts used in a single document. Different fonts should serve specific purposes, such as distinguishing headings from body text or highlighting callout quotes.
- Branding: Follow NC State’s typography guidance to select fonts that are legible and consistent with the NC State brand.
- Standard Fonts: Choose commonly used fonts over unique or custom ones to ensure consistency across different devices and platforms.
- Avoid Overlayed Text on Graphics: Do not use images with embedded text for digital content. Canva files or documents created using “Print to PDF” are not readable by screen readers and can also become blurry or pixelated when resized. Ensure these materials are adapted for the web with real text displayed alongside images.
For more guidance on Typeface Accessibility, consult the Web Accessibility in Mind (WebAIM) website.